
Let's Encryptで発行した証明書を使ってWebアプリをSSL化対応させたので、調べたこと、やったことをまとめます。今更感でいっぱいですが、別のアプリを作るときにまた調べるだろうから備忘録ですね。
ちなみに私のエントリはなぜか文字が多くなってしまうので、参考にする方に向けて、私の環境を宣言しておきます。これに近い条件の方は参考になるやもしれません。
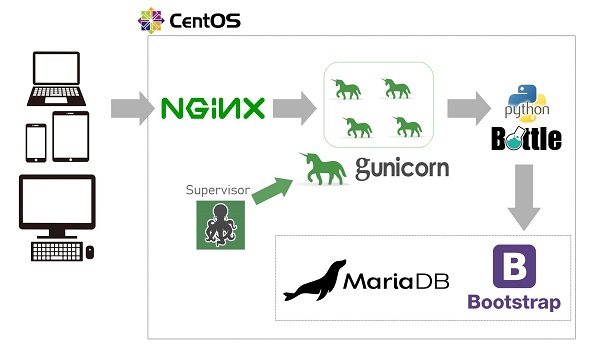
サーバOSはCentOS7(あぁ今更だなぁ)、WebサーバはNginX、その裏でPythonアプリが稼働、既に公開済みの状態。後乗せでSSL入れるので、その辺も考慮しています。
背景
SSL化対応
1年ほど前に趣味とお勉強を兼ねて、自作WEBアプリを開発しHTTPで公開しました。こいつのSEO対策としてSSL対応しなきゃとは思っていたのですが、なかなか手が伸びず現在に至るという状況でした。最近アクセス数も若干増えてきて、もっと伸ばしたいという欲が出てきたので、今回導入を決意しました。
またそろそろサーバ代とドメイン代くらいは回収できそうなので広告も貼ろうかなと画策しています。広告貼りだしてからURLが変わると面倒そうなので、ここいらでSSL化対応ちゃんとやっちまおう、このように考えました。
この記事を書いた背景
私は今回の対応が初めてのSSL化対応だったので、いろいろと情報を調べてみました。先人が公開してくれている情報を参照させてもらいましたが、サーバOSやWEBサーバ、サイトの公開状態によって手順が変わってくるんですね。まぁ色んなパターンがあるんで、「私の環境ではこうやった」という情報はきっと誰かの役に立つと思い、重い筆を持ち上げた、そんなわけです。
私のサーバ環境
サイト環境
こんな感じです。Bottleで頑張っております。笑

一般に言われるSSL化対応は、ブラウザとWebサーバ(NginX)がそれまで平文(ひらぶん:非暗号文)でお話していたものを、暗号文でお話するように変更するってことを指します。そのため今回の作業で関係があるのはOSとWebサーバ(NginX)のところまでです。Webサーバ(NginX)は暗号通信の終端になるため、私の環境で言うところのGunicorn以降のミドルウェアは(たぶん!)関係ありません。
OSとWebサーバの詳細だけ以下に記載します。
# cat /etc/centos-release
CentOS Linux release 7.5.1804 (Core)
# nginx -v
nginx version: nginx/1.14.0
運用状態
今回の作業にはサイトの運用状態も少し関係します。作業の中で ’Standalone’ と ’Webroot’ という2つの方法(モード?)があって、作業者がこれを選択する必要が出てきます。Standaloneの場合は80番ポートで稼働しているサービスを停止しなきゃならんので、既に運用を始めていて、且つサービスを止めたくない場合は後者のWebrootという方法で証明書を作成する必要があります。
私の場合は、別に止めてもいいっちゃいいんですが、どうせなら無停止でやりたいなぁと思いWebrootで証明書を作成しました。
仕組みの話
調べていく中でざっくりと仕組みが理解できたので、自分の言葉でまとめてみようと思います。
DV型証明書
Let's Encryptで発行するSSL/TLS証明書は、ドメイン検証 (Domain Validation; DV) 型の証明書となります。これは「確かにドメインを持っている人が作った」ということを証明するものです。
証明書を作るときには、それを申請してきた人が、本当にそのドメインを管理している人かを確認しなければなりません。たとえば私がgoogle.comとか、yahoo.co.jpの証明書を作成できてしまうと、場合によっては成りすましが出来てしまうからです。細かいセキュリティ上の話はちょっとアレなので(わすれた)、ドメインを所有している人しか、そのドメインで使う証明書を作れないものだと理解しましょう。
ドメイン所有の証明
そんで、じゃあどーやってドメインを所有していることを証明するのかって話になります。これは真面目に考えるとけっこう難しい問題です。セキュリティの認証分野を勉強すると、どうやって相手の身元を信頼するか、どうやって相手が本当に通信したい相手だと判断するか、ってのは最重要項目になっています(というかそれが認証技術ですね)。Let's Encryptで証明書を発行するには、「このドメインで使う証明書を発行してください。ぼくはこのドメインの管理者です」ということを依頼・証明しなければならないわけです。
その方法の概要は公式サイトにページがありますので、こちらを参照されたし。
と、丸投げするのがラクチンですが、一応備忘録という体も含めてこのエントリを書いているのでもう少し詳しく書き残しておきます。
ドメイン所有を証明するってのは、「僕は、いま証明書発行を依頼しているこのドメインの所有権を持っています」ということをLet's Encryptに証明することになります。細かい話になっていくんですが、実際の処理は証明書発行用のソフトウェアがやってくれるので基本ラクチンです。処理の大まかな流れはこんな感じ。
- Let's Encryptに「ぼくはこのドメイン(example.com)の管理者です。本当です。信じてください」と懇願する
- Let's Encryptは自称ドメイン管理者に「じゃあ、example.comのサイトのトップレベルに /123/789.html というファイルを置いてみろ」との指令を返す
- 依頼側(ソフトウェア)は指令の通りにディレクトリを掘ってファイルを置く
- Let's Encryptはhttp://examle.com/123/789.html に実際にアクセスし、指令が完遂されているかチェックする。
この流れは「ドメインを所有している」ということを、「ドメイン所有者ならLet's Encryptが指定したURLに、指定したファイルを置くことが出来る」という命題に置き換えています。
ここで少し厄介なことは、3と4のところです。依頼側は証明したいドメインのサーバで、Webサーバを立ててLet's Encryptの指令通りにファイルを置かなければなりません。そうです、Webサーバが必要となるんです。
単にWebサイトのSSL化対応をしたいだけなら、使っているWebサーバを通して指定のファイルを外部から見れる状態にすればいいです。しかしSSLってのは何もHTTPのためだけにあるものでもないので、例えば「FTPをSSL化したいだけなのにWebサーバの導入が前提になるのはイヤよ」とかって話も出てきます。というわけで依頼側のクライアントソフトウェアにWebサーバを同梱して、そのソフトウェア上でWebサーバを立ててくれればいいんじゃない、という話になる。しかししかし、そうなると既にWebサーバを立てている人は、証明書を発行するのに稼働しているWebサーバを落とさねばならない、ということにもなります。
StandaloneとWebroot
このように、あっちを立てたらこっちが立たないという状況になるため、Let's Encrypt(が推奨する証明書発行ソフトウェアCertbot)では2つのモードがあります。
Standaloneモード
これはソフトウェア内に同梱されているWebサーバを使ってドメイン所有を証明するモードです。特徴はWebサーバをインストールしていなくても、ソフトウェア同梱のWebサーバを勝手に立ててやってくれることです。HTTP以外のサービスで使いたい方や、Webサーバの設定がよくわからんという方に優しいモードです。
しかし稼働中のWEBサービス(厳密には80ポートを使うサービス)があれば、サービスを停止させる必要があるってのがデメリット。
Webrootモード
こちらは既にWebサーバを持って稼働させている人がドメイン所有を証明するモードです。ApacheやNginXを80ポートで稼働させてる人ですね。こちらは稼働中のサービスを停止させる必要がありません(厳密にはconfのリロードが必要なのでWebサーバ次第では瞬断くらいはあるかもしれません)。
こちらでやる場合には、Certbotを使ったドメイン認証のざっくりとした理解が必要になると思います。大したことではないんですが、環境次第でconfファイルの編集が必要となります。そして、ある時点での認証プロセスの状態がどうで、だから今はこういう設定が必要だ、という判断ができるのが望ましいと思われます。
次項以降で私が行った作業は、こちらのWebrootを使った方法です。
作業内容-Let's EncryptでSSL化対応
作業内容のまとめから
まずざっくりと作業内容を見通してみましょう。私の場合は以下の作業が必要になりました。
①証明書管理のクライアントソフトウェアCertbotの導入
②NginXの設定変更(ドメイン所有の証明に必要)
③ドメイン認証&証明書の生成
④Firewallの設定変更(httpsの受け入れ)
⑤NginXの設定変更(SSL対応、httpアクセスのリダイレクト)
⑥証明書の自動更新設定
⑦サイト内URLの書き換え(HTMLやJS、サイトマップ)
⑧外部サービス向け対応(Google Analytics, サチコ、その他)
けっこうあるように見えますが、1つずつは全然大したことありません。
①証明書管理のクライアントソフトウェアCertbotの導入
まずはクライアントソフトウェアの導入から。と言っても、githubからクローンしてくるだけなので、gitコマンドが導入されていれば、アーー(sleep(10))ーーッという間に終わります。
# cd /usr/local
# git clone https://github.com/certbot/certbot
Cloning into 'certbot'...
====途中省略====
Checking connectivity... done.
# cd certbot
# ./certbot-auto --version
certbot 0.40.1
# ./certbot-auto --help (ヘルプ表示)
ちなみにCertbotの公式ページではyumを使ったインストール方法が案内されています。WebサーバとOSを指定すれば手順を出してくれるので、「訳わからん奴が書いているこのエントリより公式だ」という正常な判断力を持っている御仁は公式にアクセスを。
ただ、色々調べてからこの手順を見ると、NginXのconf設定なんかも勝手にやってくれるみたいなんですよ。で、私のような石橋を叩いて壊して「ふむ、このパターンの時は壊れるのだな。面白いっ!」と言っちゃうタイプの人間からすると、「ワイのconfをどう弄る気なんだっ!」と不安になってしまうのであります。
なので私は世のやってみた系のエントリを徘徊し自分が納得できる手順でやってみました。そのことを書いているのがこのエントリなので、「公式が正義だ」という方は、公式の手順でやってみるのがよろしかろうと存じまする。
yumで入れるパティーンをテスト環境で ”インストールだけ” やってみると、Certbotバージョン0.39.0が入ってきました。yumで入れた場合は、証明書更新を管理する仕組みがサービスとしてインストールされるようです。そのため後述する証明書更新のコマンドをcronから打つのではなく、サービスとして管理されると、そんな違いがあるようです。こちらのQiitaエントリを参照しました。
②NginXの設定変更(ドメイン所有の証明に必要)
ここはたぶんWebサーバの設定次第で必要ない方もいるかもしれないところです。私の環境では、80ポートにドメイン名でアクセスすると、全てのアクセスをBottleアプリに引き渡してしまう設定でした。証明書更新のためのリクエストが来た時にアプリサーバへリクエストを渡すのではなく、Certbotが置いた検証用ファイルを返すようにしなければなりません。/etc/nginx/conf.d/配下のconfファイルを修正しました。黄色が実際に書き加えたところです。
# www付きURLは無しにリダイレクト
server {
listen 80;
server_name www.example.com;
return 301 http://example.com$request_uri;
}
server {
listen 80;
server_name example.com;
# For getting SSL CERT
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /usr/share/nginx/html;
}
location / {
try_files $uri @my_app;
}
location @my_app {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_redirect off;
proxy_pass http://my_app_server;
}
}
変更したらコンフィグファイルのチェックとリロード。
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
# systemctl reload nginx
③ドメイン認証&証明書の生成
ドメイン認証と証明書の生成をします。基本的にコマンド中で必須なのは、下記の--webrootまでです。必要な情報がコマンドに含まれていない場合、対話形式で質問されていきます。私の場合はWebrootで使う公開ディレクトリとドメイン名をコマンドに記載しました。特に明確な意図があったわけではないです。
コマンド中-wのオプションで指定しているディレクトリは、Certbotが検証用ファイルを配置するディレクトリです。前手順で設定した/usr/share/nginx/htmlを指定しています。
-dオプションは見たまんま自分のドメインを指定します。
# ./certbot-auto certonly --webroot -w /usr/share/nginx/html -d example.com
====不足してるパッケージのyumインストールがここで行われる====
Complete!
Creating virtual environment...
Installing Python packages...
Installation succeeded.
Saving debug log to /var/log/letsencrypt/letsencrypt.log
Plugins selected: Authenticator webroot, Installer None
Enter email address (used for urgent renewal and security notices) (Enter 'c' to
cancel): hogefuga@piyo.com ※1
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Please read the Terms of Service at
https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must
agree in order to register with the ACME server at
https://acme-v02.api.letsencrypt.org/directory
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(A)gree/(C)ancel: A ※2
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Would you be willing to share your email address with the Electronic Frontier
Foundation, a founding partner of the Let's Encrypt project and the non-profit
organization that develops Certbot? We'd like to send you email about our work
encrypting the web, EFF news, campaigns, and ways to support digital freedom.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
(Y)es/(N)o: N ※3
Obtaining a new certificate
Performing the following challenges:
http-01 challenge for example.com
Using the webroot path /usr/share/nginx/html for all unmatched domains.
Waiting for verification...
Cleaning up challenges
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/example.com/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/example.com/privkey.pem
Your cert will expire on 2020-02-13. To obtain a new or tweaked
version of this certificate in the future, simply run certbot-auto
again. To non-interactively renew *all* of your certificates, run
"certbot-auto renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
#
※1 メールアドレスの登録
※2 利用規約への同意
※3 メルアドをシェアしてもいいかな?
最終的に黄色の箇所が表示されれば成功です。ちょっといくつか確認のために見てみましょう。/etc/letsencryptディレクトリが生成され、諸々ここに入っています。
# ls -l /etc/letsencrypt
total 28
drwx------ 3 root root 4096 Nov 15 15:13 accounts
drwx------ 3 root root 4096 Nov 15 15:17 archive
drwxr-xr-x 2 root root 4096 Nov 15 15:17 csr
drwx------ 2 root root 4096 Nov 15 15:17 keys
drwx------ 3 root root 4096 Nov 15 15:17 live
drwxr-xr-x 2 root root 4096 Nov 15 15:17 renewal
drwxr-xr-x 5 root root 4096 Nov 15 15:13 renewal-hooks
こちらのディレクトリにあるのが鍵の実体ファイル。
# ls -l /etc/letsencrypt/archive/example.com
total 16
-rw-r--r-- 1 root root 1903 Nov 15 15:17 cert1.pem
-rw-r--r-- 1 root root 1647 Nov 15 15:17 chain1.pem
-rw-r--r-- 1 root root 3550 Nov 15 15:17 fullchain1.pem
-rw------- 1 root root 1704 Nov 15 15:17 privkey1.pem
鍵自体は90日で失効し、都度更新していくことになります。どうも実体ファイルの末尾の数字が増えていくようなので、こちらにあるシンボリックリンクが指す鍵情報が常に正となるようです。
# ls -l /etc/letsencrypt/live/example.com
total 4
lrwxrwxrwx 1 root root 37 Nov 15 15:17 cert.pem -> ../../archive/example.com/cert1.pem
lrwxrwxrwx 1 root root 38 Nov 15 15:17 chain.pem -> ../../archive/example.com/chain1.pem
lrwxrwxrwx 1 root root 42 Nov 15 15:17 fullchain.pem -> ../../archive/example.com/fullchain1.pem
lrwxrwxrwx 1 root root 40 Nov 15 15:17 privkey.pem -> ../../archive/example.com/privkey1.pem
-rw-r--r-- 1 root root 692 Nov 15 15:17 README
④Firewallの設定変更(httpsの受け入れ)
続いてはSSL通信をするにあたって、今までのhttp/80ポートの通信とは異なるものになるので、Firewallの設定変更です。これは単にhttps/443ポートの通信が通れるように設定を入れてあげるだけ。まずは現状の設定を確認しておきましょう。
# firewall-cmd --list-all
public (active)
target: default
icmp-block-inversion: no
interfaces: eth0
sources:
services: ssh dhcpv6-client http
ports: 22222/tcp
protocols:
masquerade: no
forward-ports:
source-ports:
icmp-blocks:
rich rules:
設定を入れる前なので、httpsサービスは登録されてないですね。ここにhttpsを追加して、Firewall自体をリロード、でまた一覧を表示してみましょう。
# firewall-cmd --add-service=https --permanent
success
# firewall-cmd --reload
success
# firewall-cmd --list-all
public (active)
target: default
icmp-block-inversion: no
interfaces: eth0
sources:
services: ssh dhcpv6-client http https
ports: 22222/tcp
protocols:
masquerade: no
forward-ports:
source-ports:
icmp-blocks:
rich rules:
ふむ、できた。
⑤NginXの設定変更(SSL対応、httpアクセスのリダイレクト)
鍵も作った、ポートも開けた、というわけでSSL/TLS通信を実現させるためのconfを入れていきます。この時点での設定は、こんな感じでした。
www有りhttp → www無しhttpへリダイレクト
www無しhttp → アプリのソケットに引き渡し
server {
listen 80;
server_name www.example.com;
return 301 http://example.com$request_uri;
}
server {
listen 80;
server_name example.com;
# For getting SSL CERT
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /usr/share/nginx/html;
}
location / {
try_files $uri @my_app;
}
location @my_app {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_redirect off;
proxy_pass http://my_app_server;
}
}
これをこうしたい。
www有りhttp → www無しhttpsへリダイレクト
www無しhttp → www無しhttpsへリダイレクト
www有りhttps → www無しhttpsへリダイレクト
www無しhttps → アプリのソケットに引き渡し
# www有りのリクエストはリダイレクト
server {
listen 80;
listen 443;
server_name www.example.com;
return 301 https://example.com$request_uri;
}
# 認証用で使うディレクトリだけ別にして、後はリダイレクト
server {
listen 80;
server_name example.com;
# For getting SSL CERT
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /usr/share/nginx/html;
}
location / {
return 301 https://example.com$request_uri;
}
}
# ここがメイン
server {
listen 443 ssl default_server;
server_name example.com;
ssl on;
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
location / {
try_files $uri @my_app;
}
location @my_app {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_redirect off;
proxy_pass http://my_app_server;
}
}
これがベストな形なのか分からなかったですが、とりあえず目的の通りに各URLをリダイレクトしてくれているので、この形に落ち着きました。
コンフィグファイルのチェックとリロードをお忘れなく。
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
# systemctl reload nginx
これでSSL対応自体は出来ているはずなので、ブラウザからhttps://自分のドメインにアクセスすることができます。
私の場合は、
- http://www.example.com
- http://example.com
- https://www.example.com
- https://example.com
にそれぞれアクセスし、123が4にリダイレクトされていることを確認しました。
⑥証明書の自動更新設定
Let's Encryptの証明書有効期限は90日間なので、定期的に更新チェックをしに行かなければなりません。ちなみに90日間という短めの期間である理由はこちらに書いてあります。
-何かあった時のことを考えると短い方がいいよね。
-一度更新作業が自動化されたら、有効期限は短い方が何かと良い。
さて、自動更新の設定を入れましょう。やることは更新コマンドをcronに登録するだけです。まずは更新コマンドが正常に動作するか確認してみましょう。
# /usr/local/certbot-auto renew
Saving debug log to /var/log/letsencrypt/letsencrypt.log
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Processing /etc/letsencrypt/renewal/example.com.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Cert not yet due for renewal
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
The following certs are not due for renewal yet:
/etc/letsencrypt/live/example.com/fullchain.pem expires on 2020-02-13 (skipped)
No renewals were attempted.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
#
有効期限まで30日以下の状態でないと、更新がかからないそうです。強制的に入換えるオプションもありますが、特に必要ない限り使用は控えた方がいいでしょう。ここでは取り敢えずrenewサブコマンドが動いてくれたのでこれでオッケーとします。
実際にcronに登録するのは、上記のrenewサブコマンドにオプションの--post-hookを付けたコマンドとなります。このオプションは更新が行われた後に自動的に実行してくれるコマンドを指定することができます。ここにNginXのconfリロードの命令を入れておくことで「更新が行われたら、設定を再読み込みする」という一連の処理を実現できます。
実際に登録する前に、そもそもcron動いているか確認しておきましょう。
# systemctl status crond
よし動いてるぞと確認が取れたら、cronの設定を入れます。どこに登録するかは個人の信仰の関係もあるでしょうが、私は/etc/crontabに直接書いてしまいました。
44 04 * * * root /usr/local/certbot/certbot-auto renew --post-hook '/bin/systemctl reload nginx'
ちなみに証明書の残り期間は、ブラウザで鍵マークをクリックすることで確認できます。また以下のコマンドでも確認可能。
# /usr/local/certbot/certbot-auto certificates
Saving debug log to /var/log/letsencrypt/letsencrypt.log
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Found the following certs:
Certificate Name: example.com
Domains: example.com
Expiry Date: 2020-02-13 05:17:38+00:00 (VALID: 88 days)
Certificate Path: /etc/letsencrypt/live/example.com/fullchain.pem
Private Key Path: /etc/letsencrypt/live/example.com/privkey.pem
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
上の出力にもある通り、certbot-autoのログはここに出力されている。(このログ単調増加していくのかしら?)
# ls -l /var/log/letsencrypt/
total 56
-rw-r--r-- 1 root root 1051 Nov 16 23:39 letsencrypt.log
-rw-r--r-- 1 root root 1000 Nov 16 04:44 letsencrypt.log.1
-rw-r--r-- 1 root root 1000 Nov 15 19:57 letsencrypt.log.2
-rw-r--r-- 1 root root 983 Nov 15 19:00 letsencrypt.log.3
-rw-r--r-- 1 root root 956 Nov 15 18:33 letsencrypt.log.4
-rw-r--r-- 1 root root 33022 Nov 15 15:17 letsencrypt.log.5
-rw-r--r-- 1 root root 0 Nov 15 15:13 letsencrypt.log.6
⑦サイト内URLの書き換え(HTMLやJS、サイトマップなど)
これは結構忘れがちなんじゃないでしょうか。私はJavascriptでAjax的なことをやってるんですが、そこで指定しているURLを変更し忘れていました。コード内全てをhttpで検索しておくのが安心ですね。
# grep -ilr 'http://' /project/path
/project/path/css/bootstrap-grid.css.map
・・・
/project/path/js/ajax.js
/project/path/static/robots.txt
/project/path/static/sitemap.xml
/project/path/views/policy.html
あと、そうサイトマップ。私の運営しているWebアプリはページの増減が無いため、手動でサイトマップを書いているんですが、これ全部httpのままでした。忘れずに変更しましょう。
あとあと、robots.txtも盲点。クローラ向けにサイトマップのURLを教えてあげているところがあるはずなので、そこも忘れずに。
⑧外部サービス向け対応(Google Analytics, サチコ、その他)
こちらが最後です。外部サービスへの対応もお忘れなく。
Google Analyticsは2か所変更点がありました。Search Consoleはプロパティの再作成ですね。その他、広告関連やってる方はそちらの対応も必要になると思います。とにかく自分のドメインをお知らせして何かしてもらってるサービスには全て変更作業が必要です。
こうすりゃよかった、こうしたいなぁ、これ言いたい、という話
こうすりゃよかった
Webroot使わないで、Standaloneでやった方がたぶん楽だったと思います。
あと、SSL化対応はサイト公開前にやっておけばよかった。後乗せでやると色々心配なことが出てきますし、とても面倒になる部分もあります。サチコちゃんのプロパティを作り直すとか。無料で発行、更新できるので、サイト公開前にパパっとやってしまうのが正義ですね。
こうしたいなぁ
Webrootでドメインの認証をとるために、一部httpでLet's Encryptとやり取りをしているディレクトリがあります。NginXのconfでこう設定したところ。
# For getting SSL CERT
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /usr/share/nginx/html;
}
ここが開けっ放しになってるのが、非常に気持ち悪い。更新処理が終わればちゃんとお掃除してくれるので、ここを空けてるからセキュリティ上のリスクになるとか、クローラに読まれちゃうとか、そういうことは無いと思うんです。
でも、、、気持ち悪い。
証明書を更新するためのcertbot-auto renewコマンドには--post-hookというオプションの他に、--pre-hookというオプションもあります。その名の通り、更新処理が行われる前に実行される処理です。これを使って、更新処理が走る直前に、NginXに上記の設定を入れて、更新後に--post-hookで設定を抜くということをやりたい。confに直接書くでもいいし、ファイルを入れ替えるでもいいし、とにかく何とかしたい。
これ言いたい
先に宣言しておきますが、今からとても理系なことを言いますよ。
これ、常時SSLじゃないじゃん。
この状態を正しく表現すると、「証明書更新のための通信を除いて常時SSL」となるのではないでしょうか。いや、むしろ例外を挙げるのであれば、そこで「常時」という単語は使えないのではないか。もし先生に教わっているなら、私はこういったでしょう。
「先生っ!先生っ!はいっ!はいはいっ!それ『常時』じゃないと思いますっ!」と。
別にLet's Encryptは「うちのサービス使えば常時SSLだぜ」とは言っていないんですけどね。たぶん。でも、、、ね。
おわりに
このエントリを書きながら、「今更CentOS7でこんなエントリ書いて意味あんのか」と自問自答して悩んでいましたが何とか書き終えました。たぶん数か月後の私を救ってくれるエントリとなるでしょう。そう期待します。
ちょっとだけ感想を。やる前は、何か難しそう、と敬遠していたところがありました。しかし実際に調べて手を動かしてみるとそこまで複雑な話じゃなかったなというのが感想です。マシン上で行われている処理自体は複雑なんでしょうけど、それを簡易に実行できるソフトウェアなんかがあって、思ったより苦戦せずにSSL化対応を行うことができました。みんなやった方がいいぜ。(普通もうやってるよね)
おわり